|
【日本正規代理店品】Fitbit(フィットビット)心拍計 フィットネスリストバンド Alta HR Large Black FB408SBKL-CJK 新品価格 |
![]()
今日はFitbitを毎日使っている僕からFitbitを使っている理由を紹介します。
おすすめポイント1:普段使いしてもしてもおかしくないファッションにあうデバイス
 僕は平日はもちろん休日もずっとFitbitをつけています。
僕が使っているのは黒なこともあり、だいたいのファッションにあうように思います。
僕は平日はもちろん休日もずっとFitbitをつけています。
僕が使っているのは黒なこともあり、だいたいのファッションにあうように思います。
そしてFitbitは時計というよりブレスレットのような見た目なこともあり、スマートウォッチほどごつい印象を与えません。 個人的にはスマートウォッチをしてる感は醸し出したくない、というのがあった僕にとってこの見た目は大きいです。
おすすめポイント2:アプリの使いやすさとデザイン性の高さ

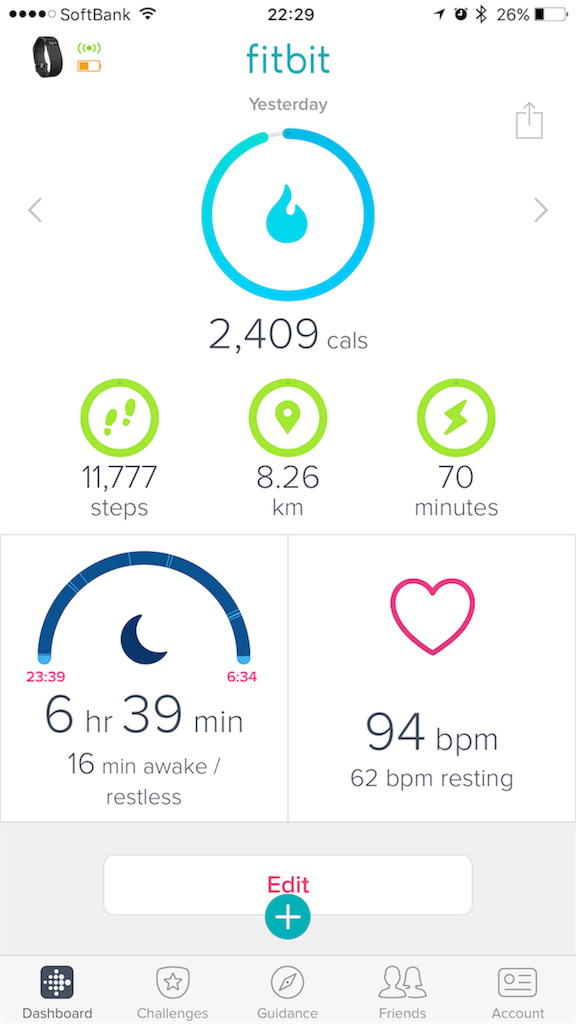
毎日の消費カロリー、睡眠時間、歩いた距離などを僕はよくみます。 毎日みることもあり、そのあたりが洗練されていることは単純ですが使い続けるモチベーションになりますよね。その点でもFitbitはよくできていると思います、使い心地とかはイメージ的にはMoneytreeに似ているかもしれません。
おすすめポイント3:バッテリーの持ちのよさとチャージの早さ
これはFitbitのようなスマートウォッチ系のデバイスを使おうとする人にとってもしかすると一番関心のあることかもしれませんね。 Fitbitに関してはこの点については十分満足のいくものだと思います。 特に利用していて感じるのはチャージの早さでしょうか。電池が減ってきたな〜と思って充電をするわけですが、意外に早く充電が完了します。 バッテリーのもちもそうですが、この点についてもFitbitについてはおすすめポイントになります。
つい先日出た新しいFitbitでもバッテリー面はさらに改善されているようです、気になりますね。
以上です、ぜひ購入を検討してみてはどうでしょうか、では〜
 |
【日本正規代理店品】Fitbit(フィットビット)心拍計 フィットネスリストバンド Alta HR Large Black FB408SBKL-CJK 新品価格 |
![]()